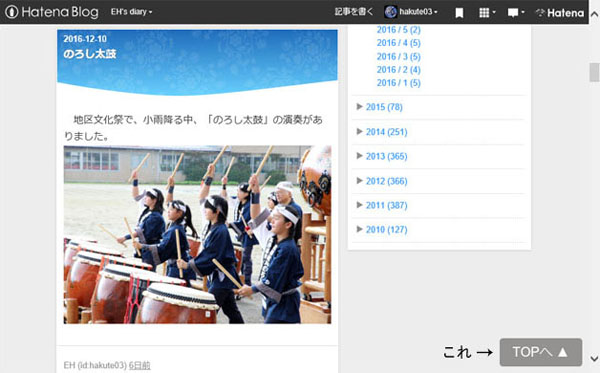
ボタンを押すとスーっと上に移動してくれる「ページトップへ戻るボタン」を設置しました。

★設置方法★
①「デザイン→カスタマイズ→フッタ」に以下の内容をコピー&ペースト
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
$(function () {
/** ページトップ処理 **/
// スクロールした場合
$(window).scroll(function() {
// スクロール位置が200を超えた場合
if ($(this).scrollTop() > 200) {
$('#pagetop').fadeIn();
} else {
// ページトップへをフェードアウト
$('#pagetop').fadeOut();
}
});
// ページトップクリック
$('#pagetop').click(function() {
// ページトップへスクロール
$('html, body').animate({
scrollTop: 0
}, 300);
return false;
});
})(jQuery);
</script>
<a id="pagetop" href="#top" class="page_top" style="display: none;">TOPへ ▲</a>
②「デザイン→カスタマイズ→デザインCSS」に以下の内容をコピー&ペースト
/* ページトップへ戻るボタン */
#pagetop {
position:fixed;
bottom:10px;
right:10px;
padding:10px 20px;
color:#fff;
font-size:20px;
text-decoration:none;
background:#7e7a7a;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-filter: "alpha(opacity=80)";
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
opacity: 0.8;
}
/* ページトップへ戻るボタン:ホバー時 */
#pagetop:hover {
background:#e74c3c;
}
以上で、記事の下の方へ行くと、「TOPへ」のボタンが出てきて、クリックするとスーっとトップに戻ります。
(設置については、自己責任ということでお願いします。)